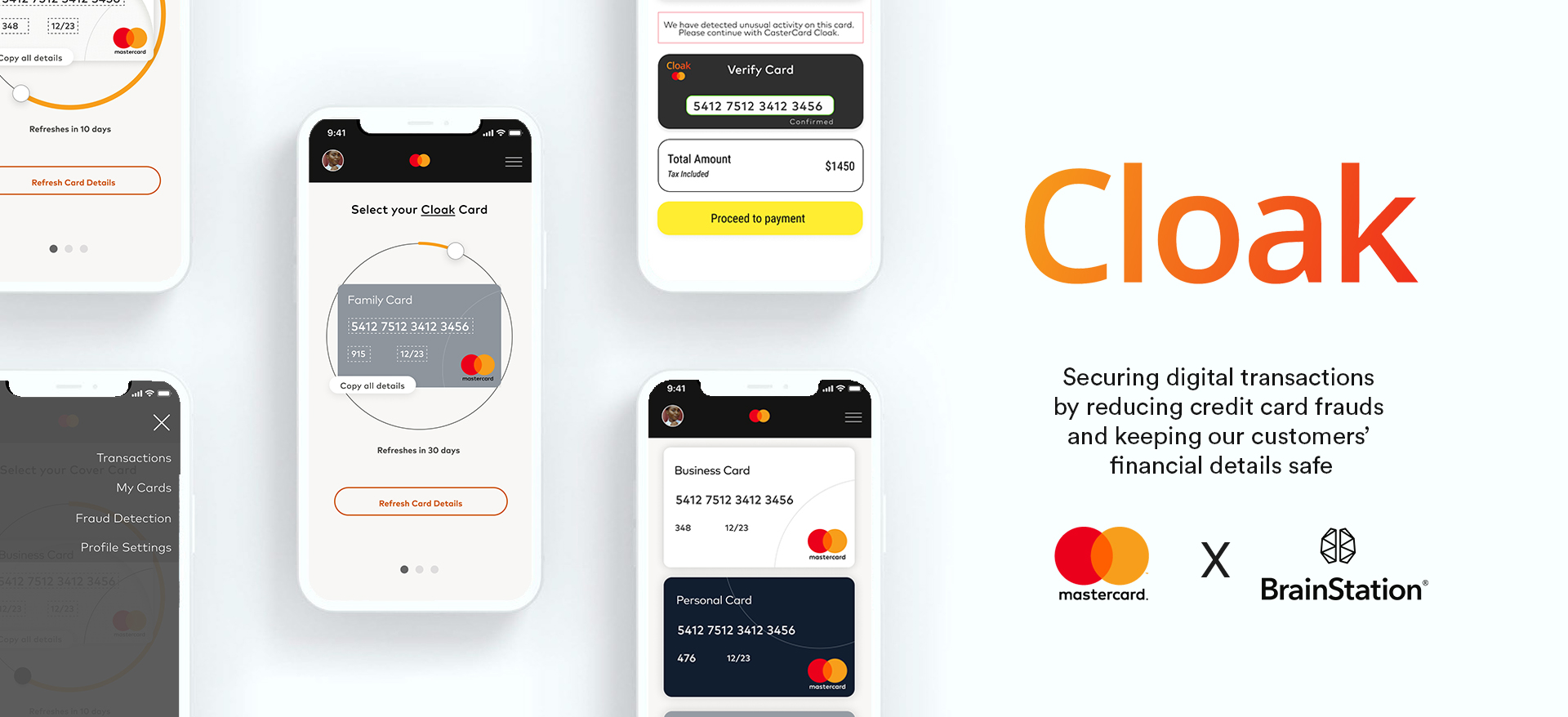
Cloak by
Mastercard
Cloak is the outcome of a 24-hour hackathon experience provided by Mastercard x BrainStation. In order to reduce credit card and identity theft frauds, my team and I created Cloak for Mastercard, a disposable credit card number generator that cloaks precious financial details of the clients during online transactions.

Project Highlights
Role UX Researcher, UX Designer, UI Designer in a Team of 2 UXers
Collaborating disciplines UX Design, Web development, Data Science, Digital Marketing
Project length 24 hours
Tools Figma, Sketch, Invision, Photoshop
The problem space and challenge
Security of digital transactions
With the increase of digital online transactions, security has become a top priority for all organizations.
Thus, the How Might We was articulated as - HMW increase the security of digital transactions through innovative data-driven, digital solutions?
Over an intensive 24 hour period of brainstorming, discussion and iteration, our multidisciplinary team identified, designed and built an innovative data-driven digital solution to make online transactions more secure for the widest range of Mastercard users.
Research around problem space
Secondary Research Findings
250K+
200K+
35%+
Credit card frauds in 2020
Other identity theft in 2020
Credit card consumers who were victims of fraud
Source - https://www.fool.com/the-ascent/research/identity-theft-credit-card-fraud-statistics/
Research using data
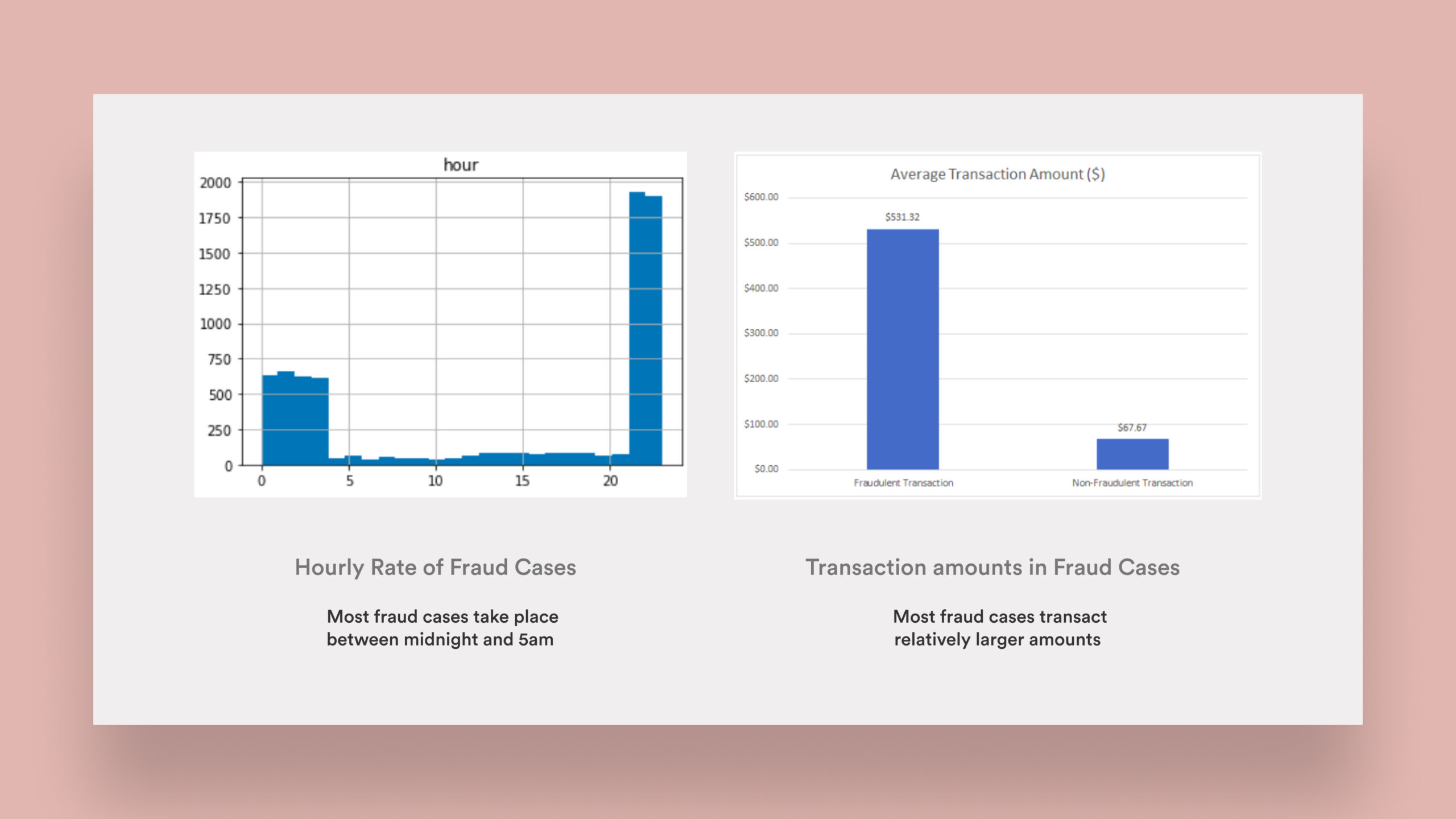
Digging into data
The data scientists on our team dived into Mastercard data right at the outset to understand to identify the challenges. The team focussed on understanding the problems of credit card frauds and analysed the patterns that were evident from the data. The next step of articulating the How Might We question and ideation took off from this data to create a solution fully backed by real data.

Data derived from Mastercard datasets provided to the teams
Goal setting
What is the collective end-goal?
In working with a multi-disciplinary team of people with various skill-sets, we wanted to set some parameters and list some key goals which would drive our discussions. Specifically in a 24 hour intense pressure situation, having these goals listed gave the team collective clarity.
• Increase security for consumers
• Reduce fraudulent transactions by prevention
• Accessibility to maximum customers
• Increase online transactions due to increased security
Note-making and scoping of the solution
Constraints and Assumptions
For the scoping of our solution, specially since we were working as a cross-disciplinary team, we listed our constraints and assumptions.
The constraints -
• Time limit of 24 hours
• Creating a web app
The assumptions -
• Customers have a credit card
• Customers feel unsafe sharing their financial information online
• Customers are concerned about information security
• Customers trust our brand
How Might We
help millennials secure their digital transactions
in order that
their financial information is not at risk
from data breaches?
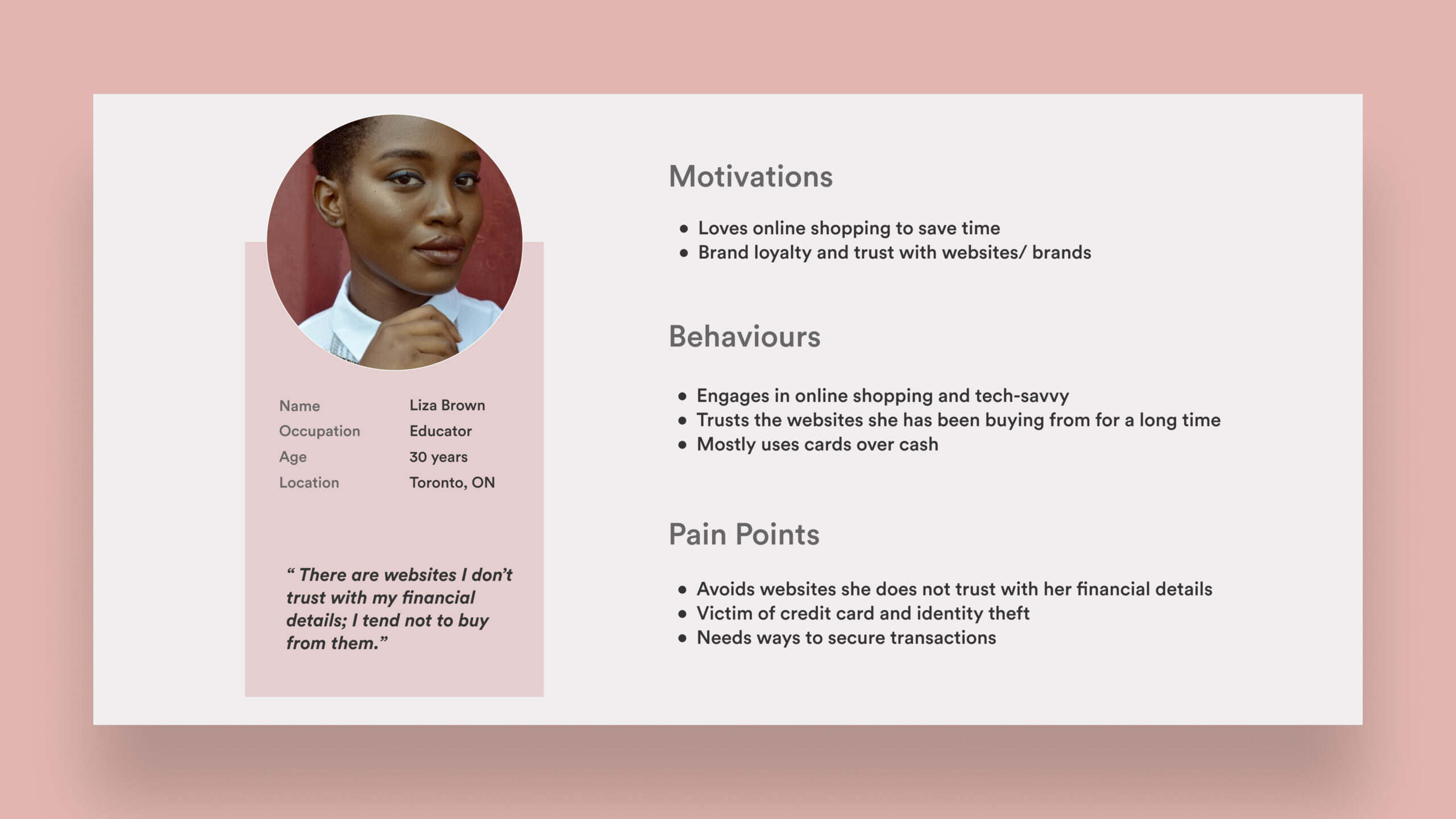
Persona
An archetype to represent our users
Based on the insights derived from the data, as well as our assumptions, we created a proto persona to align the design team in developing the best possible security solution for Mastercard users.

Ideation
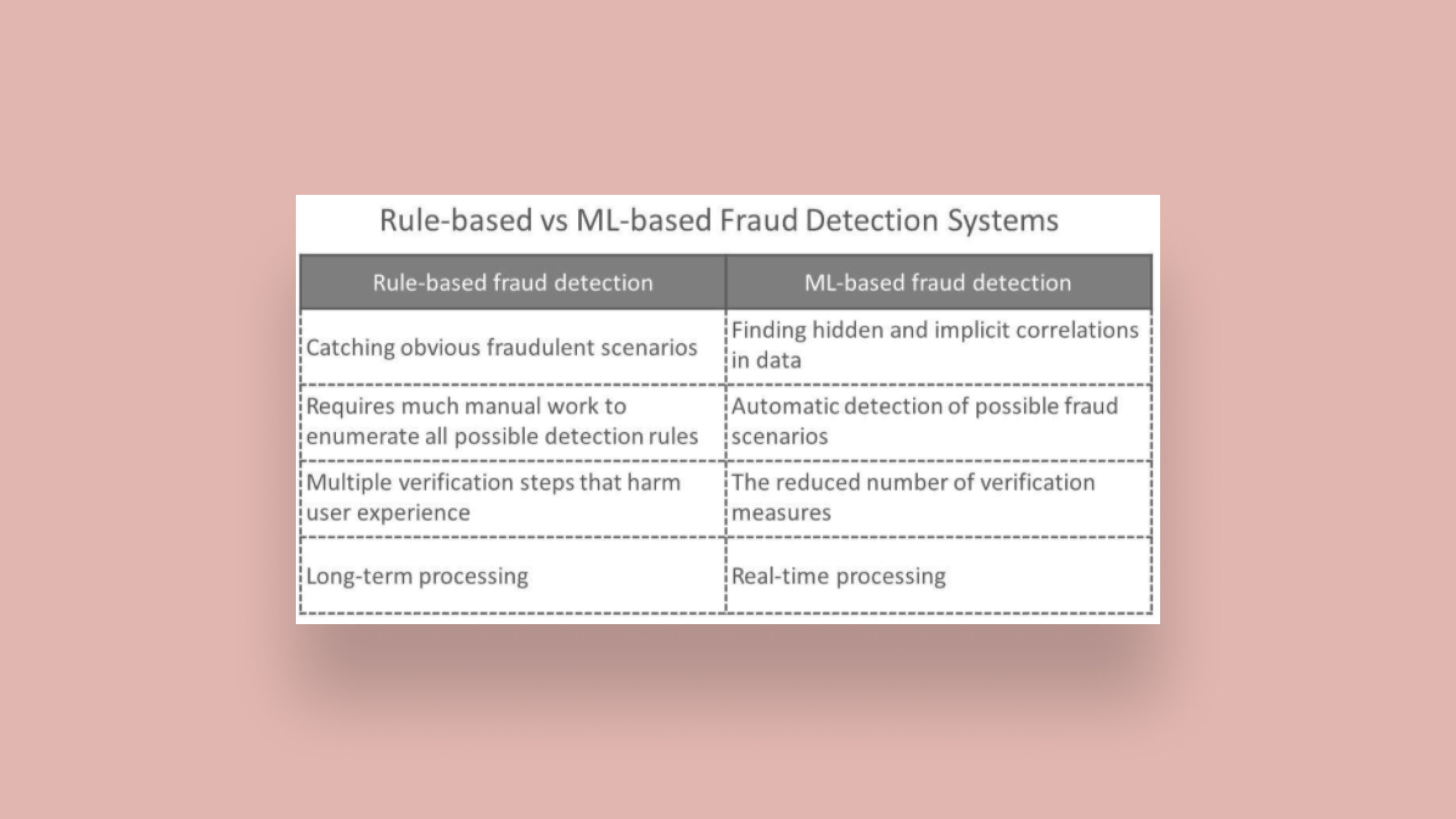
Data-driven solutions
Machine Learning to detect fraudulent transactions
The analysis using the datasets showed patterns that could be used to detect fraudulent or suspicious transactions. Looking at transaction characteristics such as time of day, IP address, the device, category of purchase, transaction amount and frequency of transactions could help identify patterns. Machine learning (ML) with a fraud detection model, could assist in triggering an additional security step for the user, only if required, to reduce fraud by prevention. The team decided to design a solution that flagged a suspicious transaction, and to verify identity, the user would be asked to enter their disposable credit card details using our product.

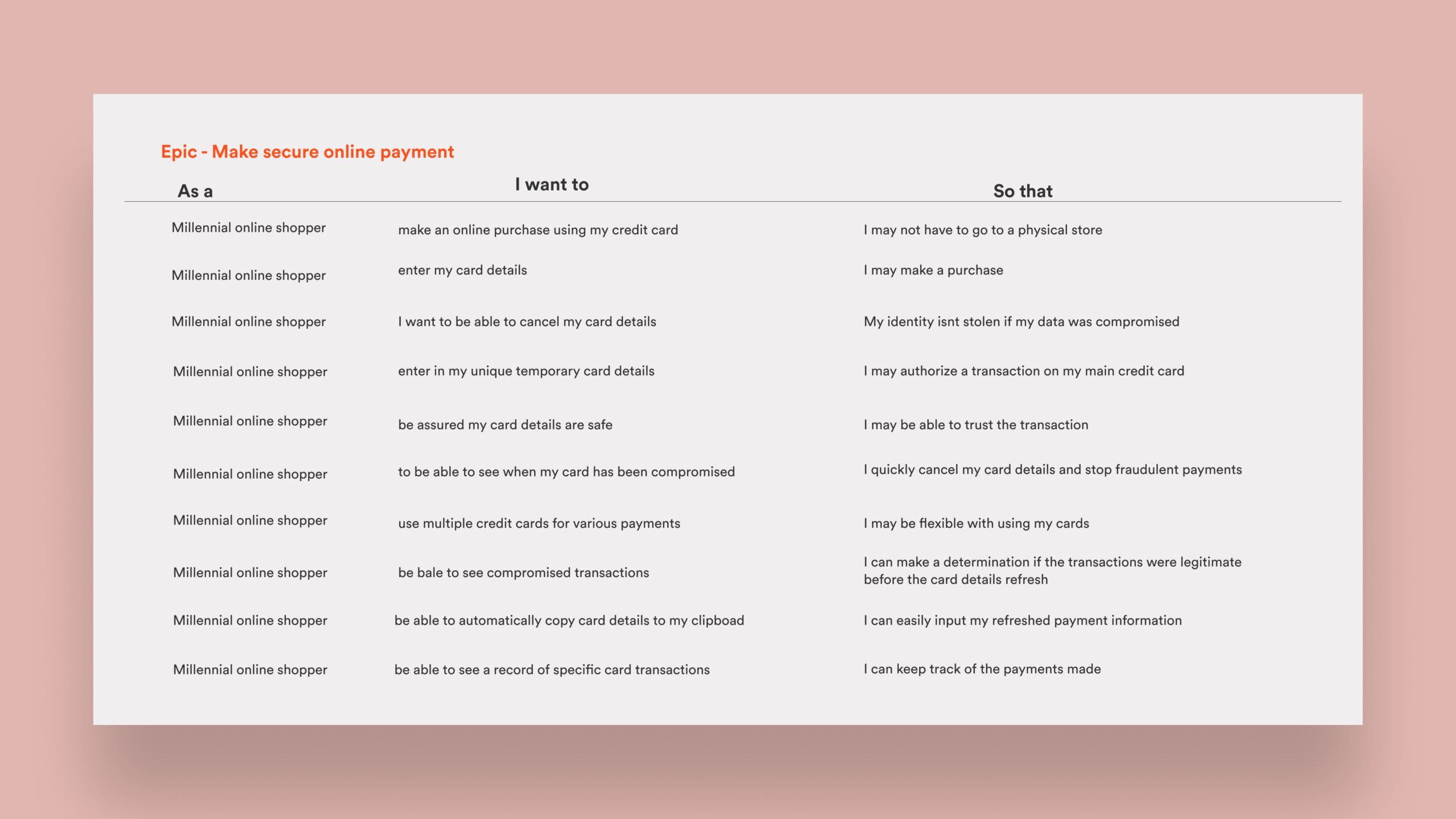
Authoring user stories
Determining product functionality
The design team collaboratively agreed on a design intervention focused on minimizing users risks connected to storing vulnerable banking information online by generating a temporary credit card number, and authored user stories to highlight the designs key features. Our stories were written from the perspective of our persona, Liza.

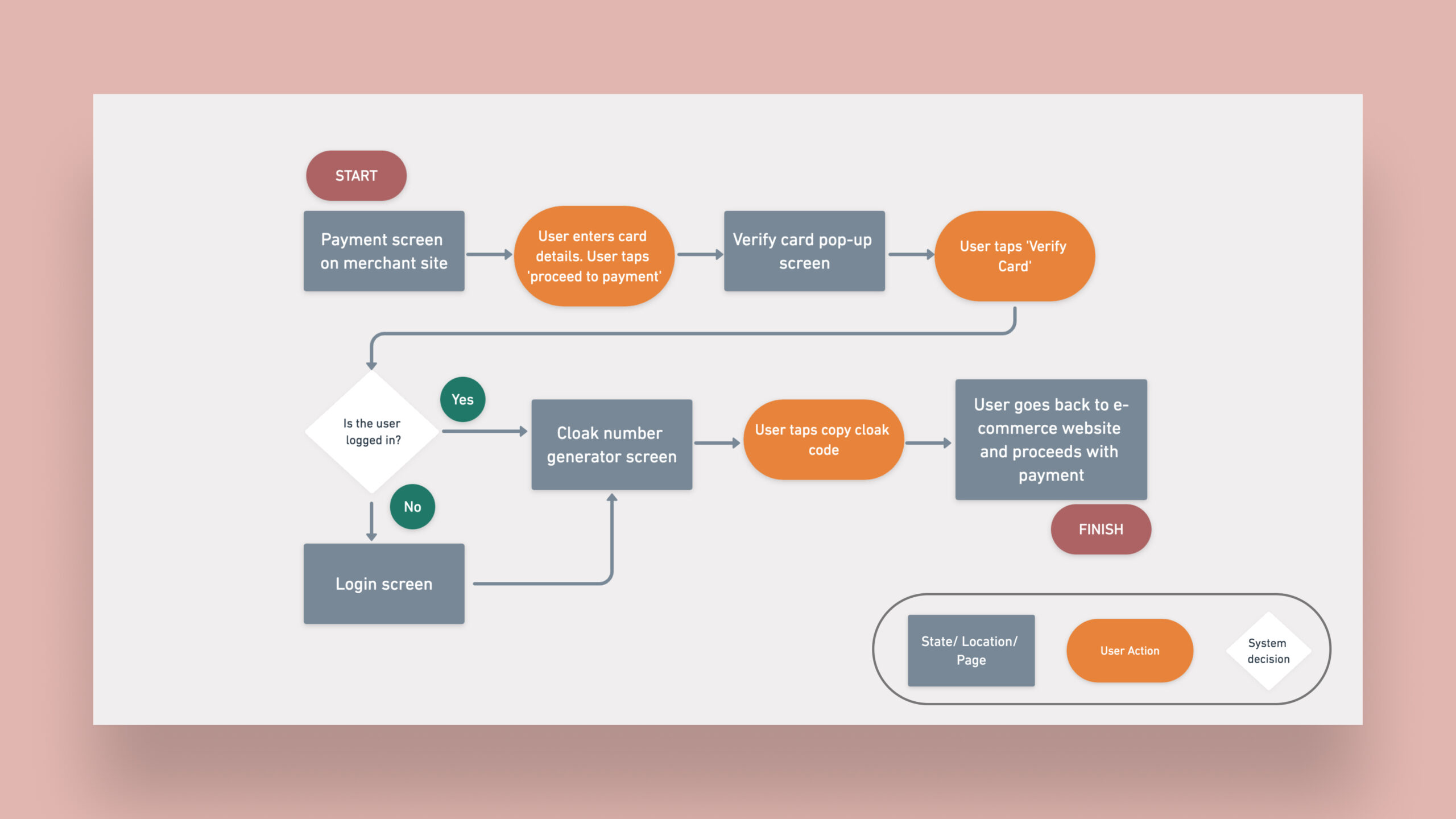
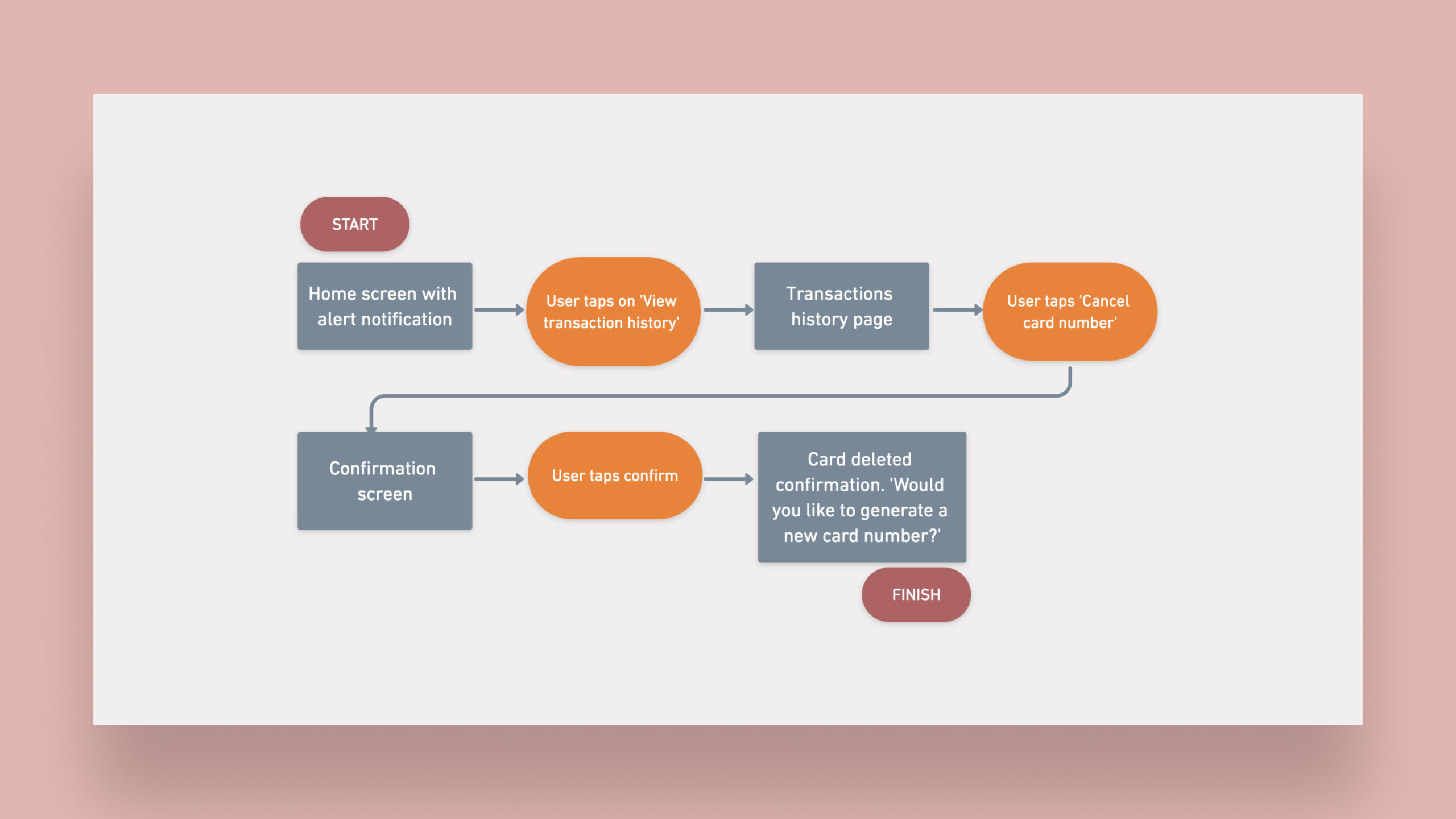
Primary and secondary task flows
The flow to achieve the user's goals
In the primary task flow, the purchase pattern triggers an additional secutiry step and the user is asked to verify his credit card. The user uses Cloak which generates a temporary credit card number, which the user can copy and paste on the merchant site and verify their identity.
In the secondary task flow, a suspicious transaction triggers a notification to the user. The user views their transaction history and confirms they did not attempt the flagged purchases. The user can refresh their credit card details and use the new details for future purchases, thus blocking the old card detail and preventing fraud.


Primary and secondary task flows
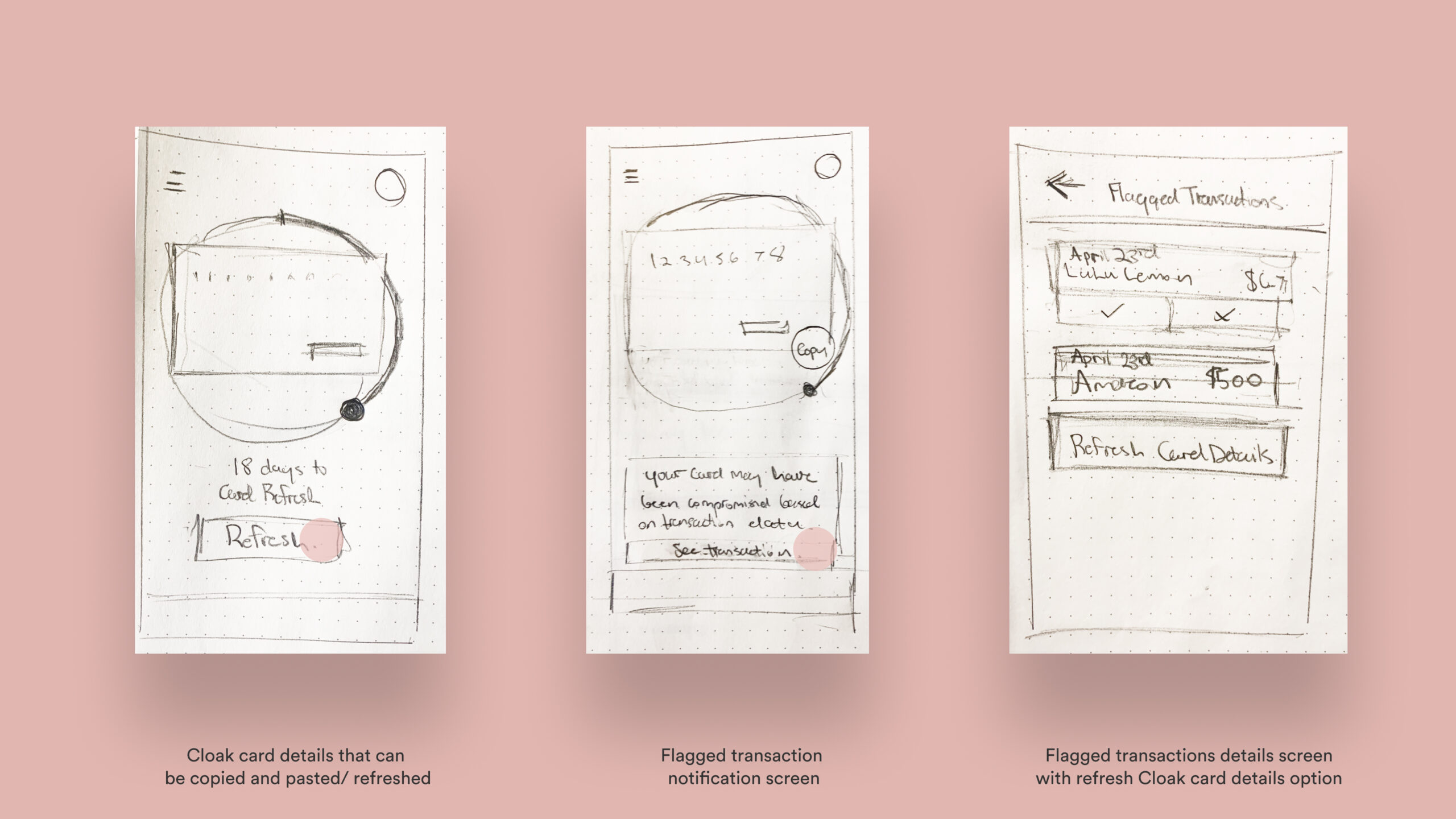
Sketches and wireframes
Mapping the user's journey on the app
The sketches explore key screens in the main task flow - the disposable credit card would show up on the main screen with a copy CTA, such that the user can get these details and quickly enter them during payment at the merchant app.

Sketches based on task flows
Building the solution
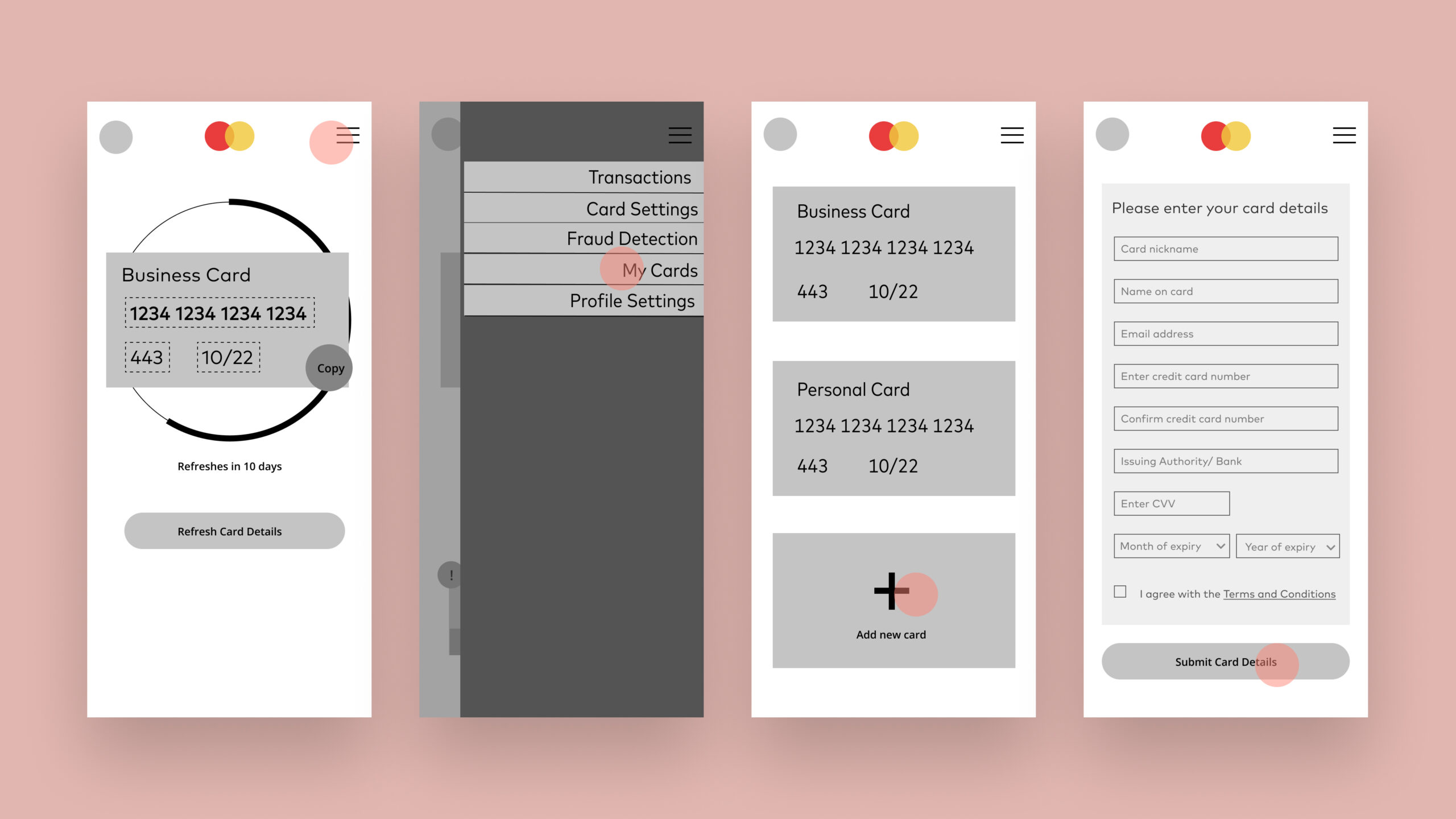
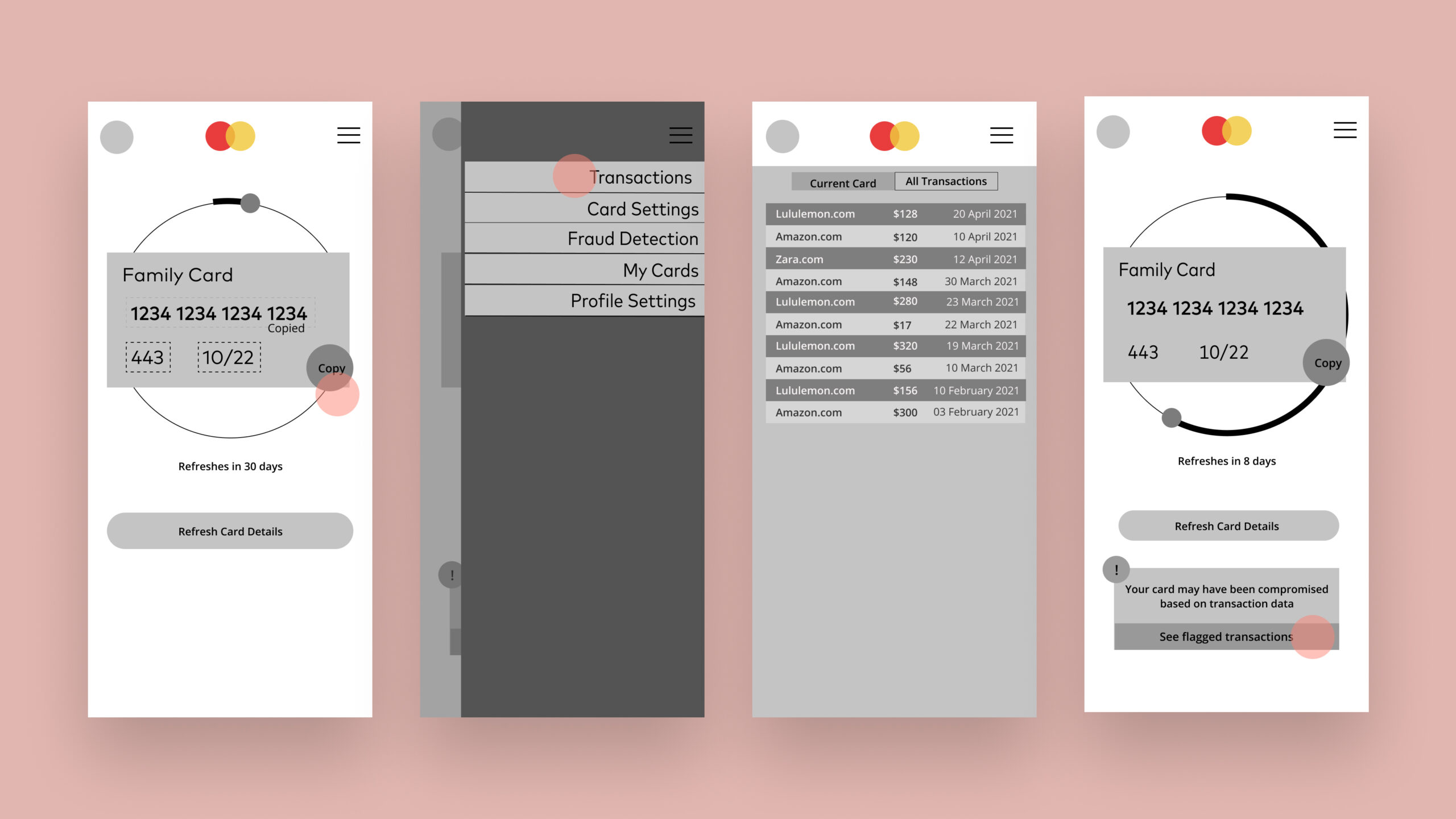
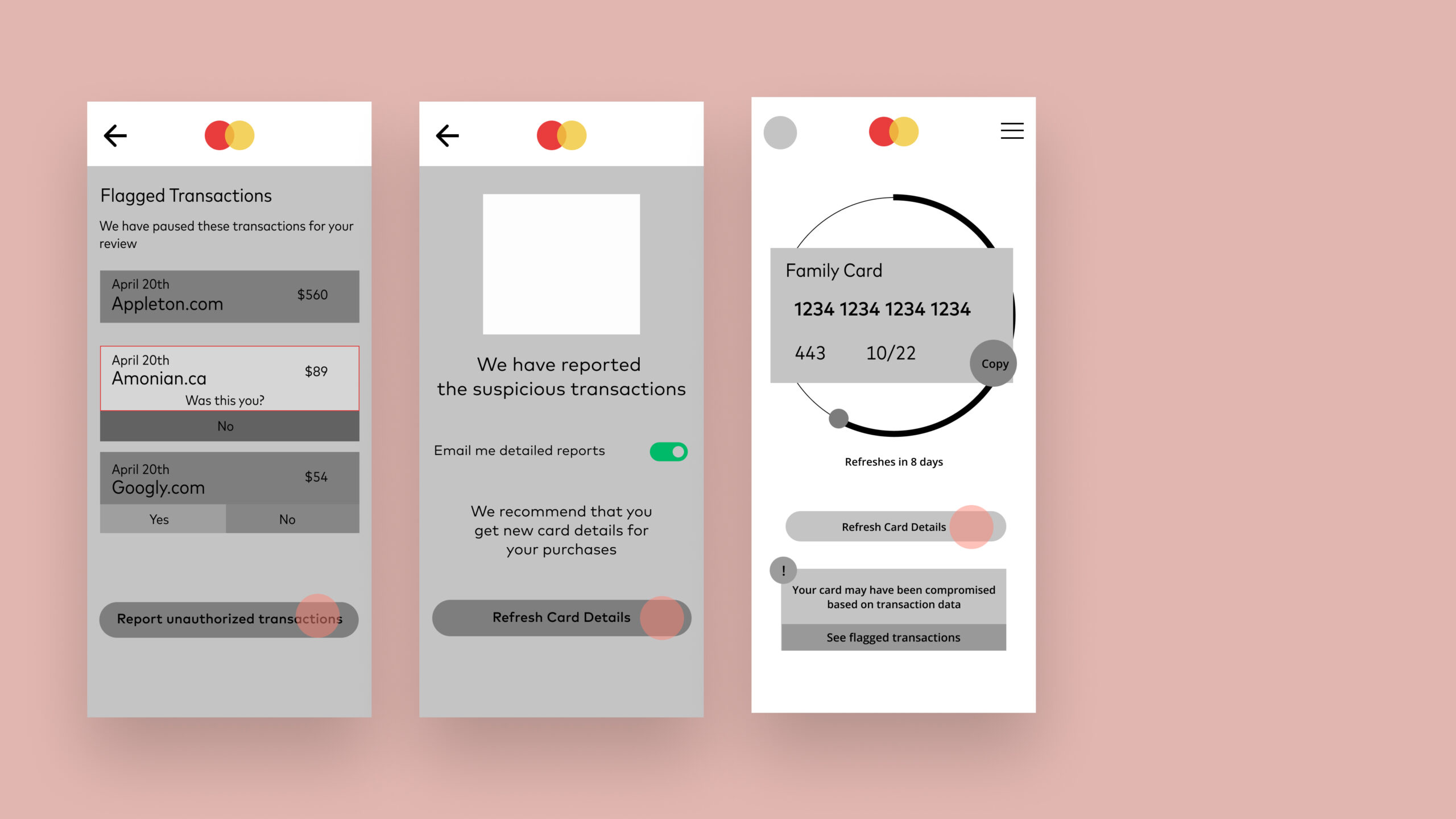
Mid fi screens
Shopping cart and member login
The mid fi wireframes tackled all the screens, keeping in mind that the flow is triggered due to an extra security step in case a suspicious transaction is detected by ML on the merchant site. The user can also add more credit cards to get their disposable variants, view their transactions, review flagged transactions and report suspicious transactions.



Mid fi wireframes for key screens
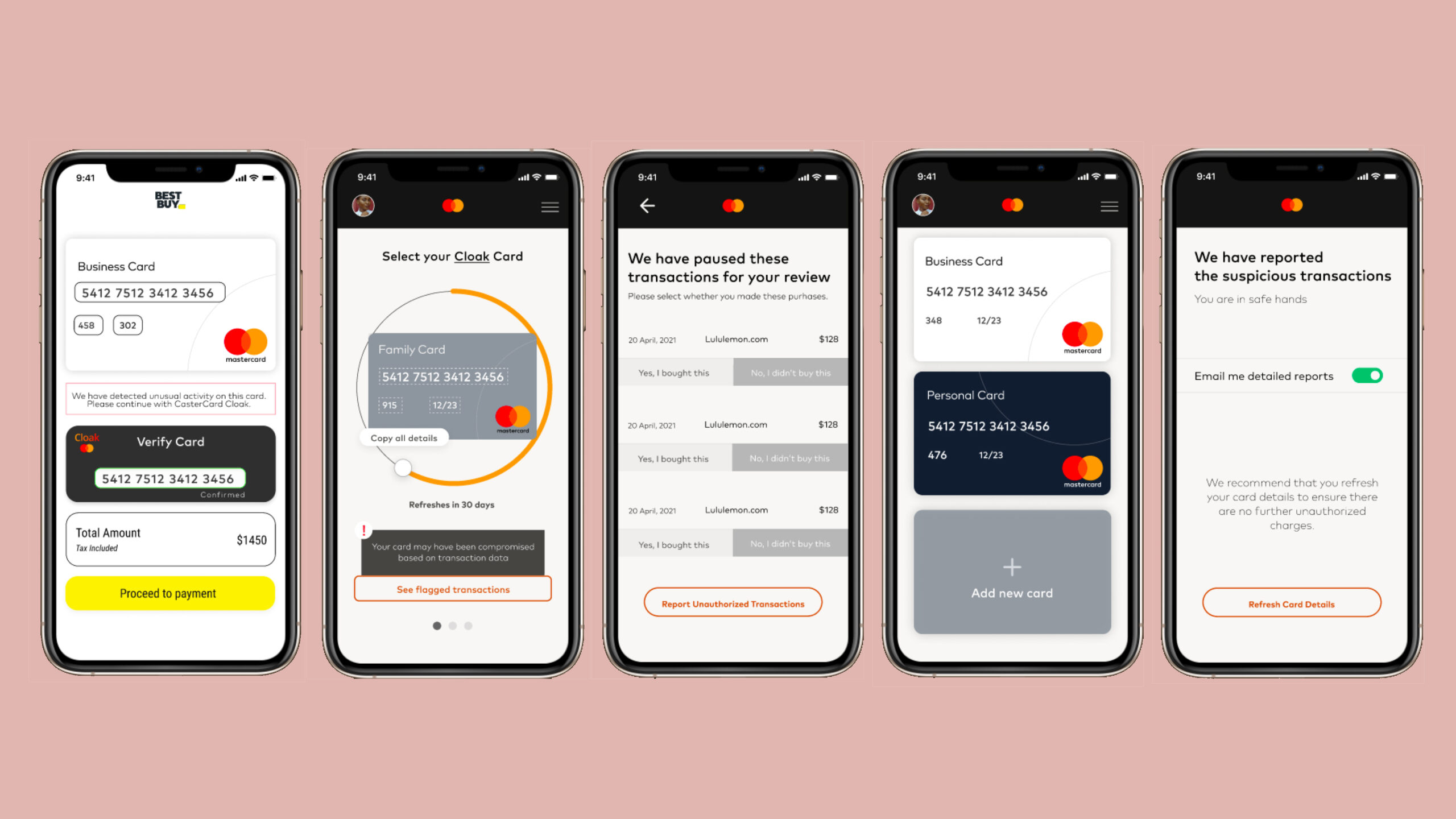
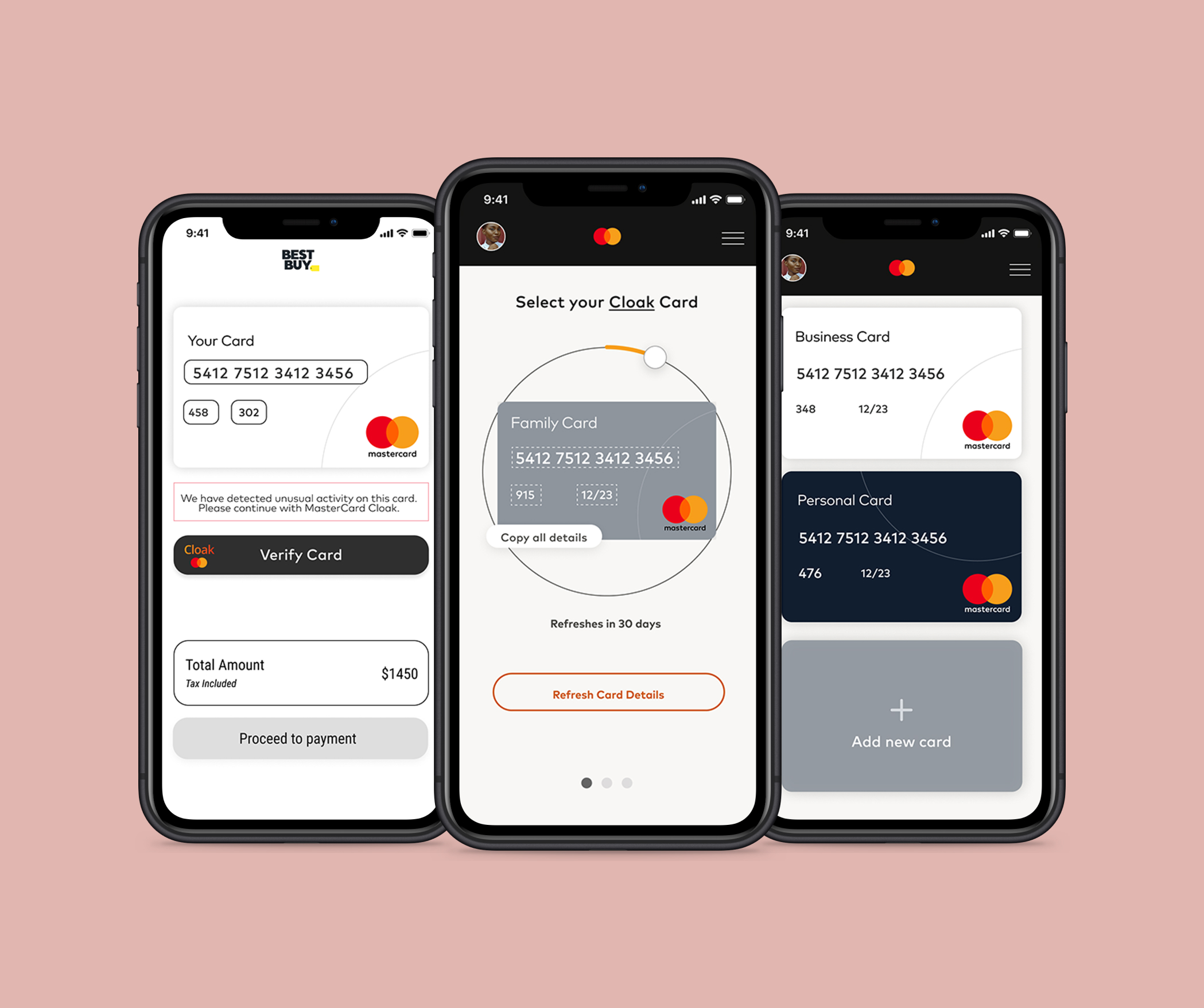
High fidelity prototype
Simulating actual user experience
The high fidelity prototype was thus crafted to indicate the user's journey from the merchant website, to the Cloak web app, in case suspicious transactions are detected.
The final presentation we made to the Mastercard team included the developed interaction for credit card number refreshing by the wed developers, as well as a marketing strategy for Cloak, which could be used by organizations, but also by individuals who do not feel safe sharing their financial data.

Key high fidelity screens from the prototype
Next steps and Key learnings
Reflecting on the project
Next steps and key learnings
The greatest learnings from this 24 hour power-packed project was cross-collaboration and team-work with a focussed goal, via different lenses. There were several discussions within the team of how to loop in data to create a solution that stems from the actual problem, and is genuinely useful to the Mastercard customer and our persona. The solution constantly evolved with discussions from the web development team to understand their potentials and limitations, to allow maximum collaboration. The digital marketing team also chimed in from time to time, and brought in the perspective that would appeal to the user from the business point of view.
Another key learning was communication and using cross-fuctional tools like user stories and task flows during our initial team meetings to ascertain functionality of the product. Discussing through these incremental steps helped us refine the product and allowed the full team to discuss.
The next steps would possibly include building out the entire task flow in collaboration with the web development team, since given the time limit, our team could only develop some key actions in the experience.
Selected Works

We Score Design SprintProject type

Pocket ParksProject type

Costco UI RedesignProject type

Cloak by MastercardProject type